builderscon tokyo 2017 2日目 ~アウトラインメモ~
builderscon tokyo 2017の2日目のレポートです。
1日目のレポートはこちら。
builderscon 2017 tokyo day2
3Dプリンタで作る1次元セル・オートマトン、 階差機関 、アナログコンピュータ
- 階差機関と3Dプリンタ
- デルタ型の3Dプリンタ使っている
- 中国語の説明書見ながらつくった(中国語分からないから写真見ながら…)
- 階差機関
- 階差機関 - Wikipedia
- ざっくりいうと歯車のお化け
- 桁上がりの仕組み
- 出っ張り見たいのがあってそれで分かるようになっている(0-9管理している)
- 原理的には10進数以外でも実装できるはず?
- 設計方針
- Thingiverseを活用する
- 全部3Dプリンタでやらない。市販のメタルパーツは精度が高い(ベアリングやシャフトは買う)
- 産業革命時代になぜ達成できなかったのか?
- 精度が足りない
- 人の問題、金の問題
- 今の時代ならできるのでは?→そう3Dプリンタならね
- CADソフト
- OpenCADだといろいろツラくなってきたのでFusion 360へ
- 3Dプリンタの苦手なこと
- Z軸方向に長いとブレる
- 摩擦がかかるパーツは苦手
- 積層型3Dプリンタのつらいところ
- 浮いているとことは苦手
- サポート材で対応→しかしサポート材取り除くのつらい
- 分割しちゃうという手も
- 浮いているとことは苦手
所感
階差機関って何ぞや?状態でしたが、図を用いた説明がかなり分かりやすかったです。ぜひスライドで確認してみましょう。
3DプリンタのTipsもためになりました。昔、3Dプリンターでちょっと遊んでいたこともあるのでサポート材を取るのが面倒くさい問題は良く分りますw
階差機関の歯車の仕組みなんて絶対自分では調べない領域なのでとても楽しめました。歯車の仕組みすごい。産業革命すごい。 しかし、昔最先端だったものを現代の技術の力で個人が開発するって面白いですね。
今日から使えるCSS Grid
- CSS Grid
- より複雑なレイアウトに対応するために登場
- Flexboxもあるけどちょっと足りていない
- グリッドレイアウトを作りやすい
- ブラウザ対応状況
- IE10+とEdge以外は対応している
- IE10とIE11は古い仕様を参照している
- 使えるけどできないことがある
- polifillあるけどお勧めしない
- Edgeは次のバージョンから新しい仕様に対応する
- IE10とIE11は古い仕様を参照している
- IE10+とEdge以外は対応している
- CSS GridとFlexboxの使い分け
- 参考リンク
所感
CSS GridとFlexboxってどちらかだけを選んで使うものと思っていたのですがそんなことないのですね。同じ画面でも場所によってそれぞれのメリットを理解して適用させていくのが大事ということが理解できました。
使い分けでも紹介されていたように、パターンとしては大枠のレイアウトをCSS Gridで整えて、細かいところはパターンによってCSS GridかFlexboxを選んでいくって感じになるみたいです。
この辺は実際に自分のページレイアウトに当てはめていって試行錯誤しながら学んでいかないと感覚つかめないかなあと思いました。
polyglot になろう !!
- polyglotって?
- プログラミング言語を複数扱える人
- 海外の記事では結構登場する単語、日本では聞き慣れない?
- polyglotだと何がうれしい?
- ある言語の概念を他の言語に持ち込める
- C++のNVI、RAII、Objective-Cの命名規則など
- 他の言語の経験によってより理解が深まる
- 2つ目以降の言語はより簡単に習得できる
- 新しい言語は何かしらの言語の影響を受けている
- 作れるものの幅が広がる
- 言語ごとに得意分野がどうしてもある
- ある言語の概念を他の言語に持ち込める
- polyglotになるには?
- やる気と時間
- 全く別の領域に手を出してみる
所感
感覚的に、確かに初めてのプログラミング言語を学ぶときは「あっ、これはあの言語でいうあの機能に該当するものだ」っていうことがありますよね。そういう感覚をうまく言語化してまとめてくれているなあと思いました。
複数言語を完璧に使いこなすのは難しいかもしれませんが、2つくらい覚えておけばその知識を活かして何とかできる気がします。
しかし、他の言語をやってみようって思うきっかけって何なのでしょうね?
全く別の領域に手を出してみる方法を推奨されていましたが、今の時代どの言語でも結構色んな領域に対応できちゃうのですよね。プロダクトレベルだと無謀だと思いますが個人開発レベルだとそれでもなんとかなってしまうので悩ましいところです。
WEB+DB PRESS 100号記念 特別企画
- Vol.1~
- vol.25~
- vol.49~
- vol.73~
- vol.75、Infrastructure as a code流行ってきた
- vol.79、Docker登場
- この辺りは結構最近なので記憶が新しい
- Q&A
- 編集部ではどのように技術キャッチアップしてるの?
- イベントやSNS
- 著者に直接教えてもらう
- 自分が知りたいことは記事や本を書いてもらうw
- ライターの探し方は?
- 毎号5人から10人くらい新しい人が書いている
- 記事書いたことある人に頼めばOk
- 著者経由で
- 1懇親会1企画を目指していく
- 「WEB + DB」とは
- あまり意識していない
- Webアプリケーション開発のためのプログラミング技術情報誌という中心だけを意識
- 役に立つなら何でも載せる
- 編集部ではどのように技術キャッチアップしてるの?
所感
技術の歴史を振り返ることができた。
私がこの業界に入ったのは2007年なので自分が触れてきた技術の振り返りって意味もありとても楽しめました。
こう振り返ると、その時代の旬の技術についてはちゃんと情報追えてキャッチアップできてきているのかなーと思いました。
こういう感じで定期的にトレンドの流れを振り返るのは大事ですね。今後何をやればいいのかも見えてくる気がします。
The Evolution of PHP at Slack HQ
- Slackの開発している
- DAU
- 北米、UK、日本の順。日本は結構多い
- 有償利用者も増えている
- 急成長しているが、この中生き延びないといけない
- Enterprise Gridは84社が使っている
- SlackのコアはPHP使っている
- PHPはぶっちゃけお粗末な言語、しかし成功しているサービスはPHP使っている
- PHPの良いところ
- State
- Concurrency
- Programmer Workflow
- アプリの変更時のフローのこと。PHPはサーバーリスタートいらない、reloadだけ
- 2015年
- HHVM + Hack
- Speedとパフォーマンス
- Hack
- 型チェック
- Data Structure
- HackはPHPの欠点をfixしてくれる
- HHVMへの切り替え
- Route5とCloudFront
- Route53のWRRを設定。振り分ける重みを変える。少しずつ実施
- パフォーマンス大幅に向上
- レスポンスタイム、PHP : 116ms、HHVM : 62ms
- 今は100%Hackに変換している
所感
あまり聞くことのできないSlackのサーバーサイド側の話を聞くことができて有意義でした。機能のElectronアプリの話といい本当に貴重な経験でした。
正直、PHP関連の動向はほとんど知りませんでしたが質疑応答等の内容も含めてPHPの現状が把握できた気がします。まさに「知らなかった、を聞く」状態でした。
今までPHP系の情報は全スルー状態でしたがHackは悪く無さそうに感じたのでちょっと意識して軽く情報には目を通していこうと思いました。
全体を通して
冗談抜きで今まで日本国内で参加したカンファレンスの中で一番良かったです。
いつもとは違うことを色々知ることができた、セッションが魅力的だったというのももちろんあるのですがなぜそう思ったのかを簡単にまとめると以下のような感じなのかなと。
- コンセプトがはっきりと体現されている
- 「知らなかった、を聞く」がまさに実現されている
- 本当にいろいろな内容のセッション、つまり様々な分野が得意な人が集まる→つまりは文化が違う人が集まるということ
- 運営が素晴らしい
- 参加者への配慮(朝食の用意、アイコン付き参加賞の配布など)
- 運営メンバーの担当範囲がしっかりしていて色々と運営がスムーズ
- 変な内輪乗りもなく、かといってかしこまった感じでもなくちょうど良い和やかな感じ
- 牧さんのアツい想いが伝わってくる
私自身、社内の技術イベントを主催しているのですが実はbuildersconの思想にかなり影響を受けています。前回は都合がつかず参加できなかったのですが今回参加してあらためて「こういうことを目指しているんだ!」というのを再認識できました。
次回は運営のお手伝い等もできればと心から思いました。
本当に最高のカンファレンスをありがとうございました!
builderscon tokyo 2017 1日目 ~アウトラインメモ~
builderscon tokyo 2017に参加してきました。
参加したセッションのアウトラインメモを残しておきます。中途半端なメモのところもありますがそこはご愛敬ということで。資料が公開されているものはリンクを張っておきました。
※一部、私個人の解釈でメモしているものもあり、発表者の方の本来の意図とズレているものがあるかもしれませんがご了承下さい。
オープニング
- buildersconはYAPCの直系のイベント
- Discover somthing new
- 発見と知識を共有
Desktop Apps with JavaScript
- SlackでDesktopアプリを作っている
- チームは4人
- Windows7だと絵文字とかのサポートがつらいから早くアップデートしてw
- クロスプラットフォームアプリを作る理由
- JavaScriptで書かれたアプリはもう世の中にあふれている
- Electronについて
- Slackアプリの話
- ライブコーディングしながらElectronアプリを作るデモ
- Monaco Editorを使ったエディタアプリを作っていく
- シンタックスハイライトだけでなく補完も効く
- Electronアプリ上でOSのファイルシステムにアクセスできる
- これが怖い部分でもある
- Monaco Editorを使ったエディタアプリを作っていく
- テストはこの辺り使って行っている
所感
Slackの中の人の話を聞けるなんて本当に良い経験でした。
ライブコーディングが最高でした。Electronアプリの作り方の基本がばっちり理解でき、Electronで何か作ってみようと思わせる非常に良いセッションでした。
SlackではVideo Call部分はC++で書いているといっていましたし、パフォーマンス求められるようなアプリを作るにはやはりElectronだけではダメなんだろうなと思った次第。
なお、ライブコーディングしたサンプルは以下で公開しているそうです。
ブラウザ拡張のクロスブラウザ対応についてどう向き合っているか
- Gyazoのブラウザ拡張作っている
- ブラウザ拡張の状況
- Chrome Extensionと互換のあるAPIを利用した実装がFirefoxとEdgeに載ってる
- Firefox v57からWebExtensionのみサポートになる
- WebExtensions - MozillaWiki
- Chrome Extensionからの移行
- Chrome Extensionをそのまま他のブラウザに移行するといろいろな問題が起きる
- manifest.jsonと向き合う
- Browser compatibility for manifest.json - Mozilla | MDN
- ただしFirefoxの実装を元に書かれている
- manifest.jsonをブラウザ毎にフォーマットやバリデートしてくれるツールを作った
- GitHub - pastak/wemf: Format manifest.json in Chrome Extension, Firefox WebExtension and Extension for Edge
- 地道に変換していく
- Browser compatibility for manifest.json - Mozilla | MDN
- APIのオブジェクト名が違う問題
- Chromeはchrome、Edgeはbrowser、Firefoxはchrome,browser両方いける…
- GitHub - pastak/chrome-browser-object-polyfill
- Polifill作った
- しかもFirefoxだけPromiseを返す
- chromeオブジェクトもPromise返すやつを作った
- GitHub - pastak/then-chrome: Promise-based chrome-api
- GitHub - pastak/chrome-browser-object-polyfill
- Chromeはchrome、Edgeはbrowser、Firefoxはchrome,browser両方いける…
- 未実装のAPIどうするか
- その他
- popup.html内のCSSとかの対応状況はWebアプリと一緒なので頑張る
- Edgeの拡張を作る意味あるのか?ユーザーいないのでは?
- クロスプブラウザ対応のExtension作るのどこまでいけるの?
所感
私自身ブラウザ拡張機能はいくつか作っていたりするのですがクロスブラウザ対応するという考えは今まで考えたことありませんでした。そういう意味でなるほどなーと考えさせられました。
ちゃんとしたサービスのブラウザ拡張を仕事で作っていないと出てこない考えだよなーと。個人で作ると、正直自分のメインブラウザだけ対応すればいいやってなっちゃいますからね。
自分のブラウザ拡張をクロスブラウザ対応してみようという気持ちがかなり高まりました。
自分でクロスブラウザ対応するためのツールを色々作っているのもすごいですね。便利そうなので使ってみたい。
Haskellを使おう
- Stack
- cabel-installに変わるビルドツール
- プロジェクト間の依存パッケージのバージョン違いを適切に扱ってくれる
- Stackage
- Hoogle
- 関数名、型名とか検索できる
- 日本HaskellユーザーグループのSlackの#questionで質問受け付けている
- 本出す
- Haskell入門、9/27発売予定
- I/O処理
- あんまり得意ではない。が、苦手というほどでもない
- I/Oモナド
- do記法のコツ
let x = ...とx <- ...を使い分ける- 冗長でも
<-で別の変数に束縛してから使う
- HaskellではI/Oはモナド
- モナドを使ったプログラミングが必須
- モナディックなAPIの読み方
- なぜHaskell使う?Goじゃだめなの?
- GHC使うとパフォーマンスを担保できる
- Goと比べると型システムが優れていて抽象度の高いコードが書ける
所感
すごいH本を過去に1度読んだだけの私にはなかなか理解がキツかったです…
Haskellではモナドを理解しないとダメなことが良く分りました。モナドが曖昧になっているのでこれを機にすごいH本を読み直そうと思いました。
RDBアンチパターン リファクタリング
- データベースの寿命はアプリケーションより長い
- 最近はDBのチューニングはマネージドサービスがやってくれる
- でも、設計は自分たちでやる必要がある
- データは生き物、基本的にdeleteよりinsertが多い
- RDBアンチパターンを見極めるのが大事
- 不吉な臭いを見極められるように
- Softwear Designで連載してるから見てね
- 何をリファクタリングするかはアプリの特徴によって変わってくる
- データベースリファクタリングはすごく長くなる→戦うための準備が必要
- 「モニタリングのないオペレーションはテストのないコードと一緒である」→モニタリングは超大事
- DBを止めるのは難しい
- 停止時間を限りなく短くすることはできる
- サービス停止の壁は政治と技術の両方で解決する
- データベースリファクタリングするだけの価値があるか見極める
- 意味はあるのか
- 作業に応じた効果があるのか
- 今やるべきか
- 小さい変更を長いスパンで繰り返す
- 欲張らない、一気にやりたい気持ちを抑える
- DBは影響範囲が広いので切り分けできるように
- 金で殴る
- 金の弾丸
- DBはお金の力でなんとかなることも多い
- 1度作ったDBは消せない
- RDBの知識は寿命が長い
- 1度覚えれば長く役立つので勉強の費用対効果が高い
所感
過去のスライド等に目を通していたので、内容はだいたい知っていたのですがやっぱせっかくなので生で講演を聞こうと思って参加。プレゼンもうまく非常に楽しませてもらいました。
RDBのリファクタリングは技術や政治の力が必要だけど「覚悟」も大事。
しかし、やっぱアプリの要はDBですね。DB知らないでアプリは作れん!と改めて思いました。DBエンジニアの方は偉大だ。
RDBは学習の費用対効果が高いというのはごもっともだと思いました。今をときめく機械学習系のライブラリやVR技術なんかは10年後どうなっているか予測できませんが、RDBが10年後に無くなっているとは到底思えませんからね。
1日目はこんな感じでした。「知らなかった、を聞く」ことができて非常に満足度高いです。 明日も楽しみです。
Developers Summit 2017 Summerに参加してきた ~アウトラインメモ~
Developers Summit 2017 Summerに参加してしきました。
参加したセッションのアウトラインメモを残しておきます。中途半端なメモのところもありますがそこはご愛敬ということで。資料が公開されているものはリンクを張っておきました。
なお、資料は公開され次第、以下でまとめられていくようです。
※一部、私個人の解釈でメモしているものもあり、発表者の方の本来の意図とズレているものがあるかもしれませんがご了承下さい
エンジニアコミュニティを推進する企業文化 ~楽天での5年間のコミュニティ活動・社内勉強会からみえてきたこと~
1000人以上が来場するようになった楽天テクノロジーカンファレンス、事業部門から発案された社内ハッカソン、着実に収益基盤を確立してきたScrum Gathering Tokyoなどを手がけてきた立場から、どうやって社内外のコミュニティを居心地がよく、イノベーティブな場にするのか、私なりの体験と考え方を話したいと思います。
- 楽天株式会社 川口 恭伸
内容
- コミュニティ運営やカンファレンス開催はなんか成功している感じはするし、はたから見ると楽しそう
- 実際はそんな簡単ではない
- 結局はプロジェクトとか商売のコツと大差ない
- Tipsなど
- 月単位のマイルストーンを決める
- いつ開催案内する、登壇者募集するなどはきっちり決めておくと楽
- 集まる日を決める(専任でできる人はいないので皆でやる日を決める)
- 同じ会場で何度もやる
- 場になれるのでトラブルがなくなる
- 色んなカンファレンスに参加していろいろパクる
- 人手は常に足りない問題
- いきなり増やすとイベントの目的などのコンテキストを揃えるのが大変
- 常連さんをどんどん運営側に引き込んでいく
- 引き継ぎはなくしたい
- どんな作業も一人でやらないでチームでやっていれば引き継ぎはなくなる
- 月単位のマイルストーンを決める
- 楽天カンファレンスをやっている理由 → 楽天をふつうにしたい
- ふつうというのはどこでもやっている状態
所感
時間配分が間違っていて途中で時間切れになってしまって残念でした。スライド後半まで話が聞きたかったですね。
コミュニティやカンファレンスに関する細かいTipSや考え方が確認できて良かったです。社内で技術イベントを主催しているので学べる部分がかなりありました。
会場を固定してそこで何度もやるのはやはり重要ですよね。ちょっと違うだけで変なトラブル出てきますし。現にデブサミは雅叙園に固定したらいろいろとうまくいくようになったそうです。
最近、仕事もプライベートもバタバタしていてなかなか勉強会やカンファレンスに参加できていないのですが何とか時間を作って参加していく気持ちが高まりました。やっぱ色々なイベントを見てパクらないとですよねー。
SoRとSoEをつなぐ「エンジニアの役割」と「企業の課題」
非IT企業のパーソルキャリアが、SoR型開発とSoE型開発を混在させ、その中でエンジニアがどのように価値発揮したか、また価値発揮させるための企業側の課題についてお話します。
- パーソルキャリア株式会社 清田 馨一郎
内容
- SoEとSoR
- ジェフリー・ムーアが2011年に出版したホワイト・ペーパーにより広まったビジョン
- Systems of Engagement and the Future of Enterprise IT
- SoEとSoRは対立するものではない
- BiModal戦略の登場(ガートナーが提案)
- 枯れたことだけではダメ。新しいことだけでもダメ。ビジネスによいものを選択するのが大事
- 社内事例
- なぜ非IT企業で内製化ができたか
- 最初は優秀なエンジニアが必要
- トップがテクノロジーで会社を変えるという強い意志を示す
- 共感したエンジニアが入ってくる
- エンジニアの採用
- メディア露出、勉強会への登壇や主催
- 社内風土
- エンジニアの価値をしてもらう
- 小さい成果をコツコツ出す
- 所属部署以外へ積極的に絡んでいく
- プロジェクトを回せることをアピール
- IT部門、企画部門の人などを巻き込んでいき一緒に開発できることを認知してもらう
- 最初は優秀なエンジニアが必要
- 内製化により見えてきたこと
- 非エンジニアとのエンゲージメント
- エンジニアが能動的に動くことが大事
- 社内調整などの地道な活動も必要
- エンジニアの方から非エンジニアの方に歩み寄り関係性を築いていく
- エンジニアが能動的に動くことが大事
- 非エンジニアの上司との関係性
- 非エンジニアの上司はTech Leadなどに権限を委譲する
- エンジニアのことが分かる人がエンジニアに関する権限を持つことが大事
- 非エンジニアの上司はTech Leadなどに権限を委譲する
- 変化が激しく、現場は混乱しがち
- 次々に登場する新テクノロジーの目利きができる力が必要
- アーキテクトが必要
- 企業風土
- 現場に権限が与えられているか
- チャレンジが推奨されているか
- 失敗が許されていないと新しいことはできない
- 従来プロセスを見直して無駄を改善していく勇気
- チャレンジするためにはしっりとした基盤(土台)が必要
- トップの強い意志があるか
- 非エンジニアとのエンゲージメント
所感
SoEとSoRの詳しい話ではなく、この考えを元に企業のエンジニアリング文化をどう変えていったのか?という話でした。
外部に委託することがメインだった企業がどのようにエンジニアリングができる会社に変わっていったのかの知見を知ることができました。
さらっと発表していたがこの裏にはかなりの苦労があったんだろうなーと思いました。
エンジニアの価値向上のための方法、社内風土の形成は参考にしたい。
特に非エンジニアの方との関係性の構築は気をつけないとですよね。お互いの立場が違うことを認識しないで話しちゃうとどうしても対立してしまうので注意しないとですね。
Yahoo! JAPANのコミュニティが生み出す価値
企業主体のコミュニティを立ち上げたYahoo! JAPAN。そこに至った背景や、コミュニティを通じてYahoo! JAPANのエンジニアやデザイナーに起きた変化、そして、これから世の中に与えていく影響についてお話しします。
- ヤフー株式会社
内容
www.slideshare.net
- 社員の勉強会参加、登壇は積極的に支援
- LODGEというコワーキングスペースをオフィス内に設ける
- 技術勉強会などにも利用してもらっている
- 企業がコミュニティを形成する目的は?
- 採用 → 一般的
- 成長 → こっちの話をする
- なぜコミュニティから成長を生み出したいのか
- 開発が複雑化、バーティカルに強いエンジニアが必要
- 社外コミュニティの参加支援
- 支援はありがたいが、自分たちの課題を解決できるとは限らない
- 規模の大きなイベントに偏りがち
- 行く人と行かない人のギャップが生まれる
- → それなら企業がコミュニティを形成してしまおう
- ヤフーが形成するコミュニティ
所感
ヤフー自らが主体となってコミュニティーを運営している目的やその効果が説明されたセッションでした。
勉強しに行くのではなく課題を解決する場であるという考えが素敵でした。
小さな成果でもどんどん発信していくスタイルはやっぱ大事ですよね。こういう文化があるというのもいいですね。
しかし、あまりに内容がひどいと逆に信頼を損ねることにも繋がるのでは?とも思いました。この辺りの線引きをどうしているのか気になりました。ヤフーさんだけではなく各社何かしらのレビューフローとかあるのか気になるところ。
コミュニティ活動と企業の相互作用 ~コミュニティへの貢献と組織活動への還元~
本セッションではコミュニティへの貢献が企業の組織にどのように影響するのか、実際の事例と開発での体験を通して、コミュニティと企業の相互作用について紹介します。
- 株式会社メルカリ/株式会社ソウゾウ 上田 拓也、日高 正博
内容
- エキスパートエンジニア職がある
- 社外の活動5割、社内の活動5割で行える
- 技術をアウトプットするところに技術が集まる
- 社内で得た知見をコミュニティに伝えるのが基本
- 実際にプロダクトを開発しないと得られない知見がある
- 外のカンファレンスで得た知識を社内勉強会でチームに共有
- チームメンバーに、勉強会への登壇や、Techブログの記事依頼も仕事のひとつ
- 社外と社内で情報を回して知見を集めていくというサイクル
- 社内で得た知見をコミュニティに伝えるのが基本
- 技術コミュニティを通じて知見を得る
- 1社が取り組めるプロダクトの数には限界がある
- 色々な会社が参加しているので自分たちがまだ知らない知見を得ることができる
- 海外カンファレンスへの参加
- 日本で得られない知見を得る
- 日本で得た知見を共有する
- 日本のコミュニティのレベルは決して低くない
- コミュニティで得た知見を社内に還元する
- いくつか社内勉強会があるがだいたいが週1でやってる
- 情報共有だけでなく社外へのアウトプットの練習の場にもなっている
- Go Fridayのポリシー
- 短期的なインパクトよりも継続することが最も大事
- 資料の準備を頑張らない
- スキップしない
- 1度スキップするとクセになる
- 雑談ベースでもよい
- 技術教育と技術コミュニティ
- ビギナーを支援していく
- 敷居を下げていく活動が大事
- ビギナー向けの情報や書籍は重要
- 体系的に書かれた資料が必要
- ハンズオン、学んだことをLTでアウトプットしてもらう
- ビギナーを支援していく
- 貢献と還元を考える
- 同期的な活動
- 勉強会、カンファレンス
- 非同期的な活動
- 書籍の執筆、ブログ、情報共有
- この2つを通じて貢献していく
- 敷居が高いと感じるなら、自社プロダクトで使っているOSS部分の不具合報告、動作報などをフィードバックしてみるところから初めてみる
- 同期的な活動
- コミュニティへの貢献が組織を変える
- エンジニア自身の知見がたまる
- 社外から技術的なフィードバッグを獲得
- 新しい技術を取り入れ、作っていく土壌の育成
所感
メルカリのブログに書かれていて既に知っている内容もありましたがこうやってまとめて聞けると良いですね。
社内の活動の成果と、社外の活動の成果の流れのサイクルを本当にうまく回していて素晴らしいです。
社外の活動に工数の半分を使ってもよくそれもきちんと評価に結びつけているということもすごい。
外部への関わりを評価する仕組みを自分が今いる組織にも入れられないか考えてみたいです。
組織と文化のリファクタリング
一度は良かれと思って始めたチーム体制や評価制度、あるいは社内の勉強会など…いつの間にかうまくワークしなくなった社内の「組織」や「文化」はありませんか。クリエイターたちが前向きに業務に打ち込んだり、モチベーション高く開発を維持するために、リブセンスで行った取り組みをご紹介します。
- 株式会社リブセンス 海野 拓、内山 高広
内容
- クリエイターの組織作りの事例紹介
- 組織の特色
- 事業部長が強い
- ビジネス出身なのに自ら開発始める
- 色濃い越境型組織
- 職種の違いはあまりない
- 営業もSQL平気でたたく
- 事業部長が強い
- 課題
- 事業部長に頼りきってしまう
- 教育にコストがかかる
- 評価に不公平感がでる
- 評価の仕方の明文化
- キーワードとして分かるように
- 課題解決力だけでなく技術力でも評価
- いろいろあって組織が再編成される
- でも、今までやってきたことが次の組織へ
- 良いところはそのまま取り入れられていった
- 組織の特色
- 文化の形成、社内勉強会をリファクタリングした話
- テーマ縛りのLT大会やってる
- 昔は読書会だった
- アウトプットの場にしようということからスタート
- 最初始めたときは10回で終わった
- 毎週一人一人と消えていった
- 理由は飽きてきたから
- いつも同じ人が発表しがち
- ガチ勢じゃないと参加しづらいと思われがち
- 内輪ノリになりがち
- どう復活したのか
- 取締役の退任がきっかけ
- その時に、あれは良い文化だったと言ってもらった
- 勉強会の良かったところを言語化する
- これにより趣旨は悪くなかったことが分かった
- 趣旨は変えずに内部を変えることに→リファクタリング
- 新規参入者の促進
- これまで参加してくれて人の楽しみは奪わないように
- いつも発表してくれるコアメンバー以外にもアプローチできるように
- また飽きていくことは大いにあり得る
- 方向転換するのか、リファクタリングするかは常に考えるようにしておく
- テーマ縛りのLT大会やってる
所感
組織の再編成を乗り越えて、今までの取り組みが全社の評価制度の見直しになったのはすごいですね。良いところを次にも繋げていける体制は素晴らしいと思いました。組織が強くなるとプロダクトも強くなるという言葉が印象的でした。
自己組織化といっていましたが自立的な組織ですね。やっぱ大事だよなあ
社内勉強会をリファクタリングした話も印象的でした。1度はマンネリ化してしまったものを趣旨は変えずに中身を変えていくという取り組み素晴らしいですね。
こういう勉強会ってどうしても内輪になりがちなので新規参入者のことを考えていくことは本当に大事だと思います。敷居を下げているつもりでも対象者はそうは思っていないってことになりがちなんですよね。
eurekaの普遍的に優秀な人材として成長し続けるための組織づくり
エウレカでは、100名を超える多様なバックグラウンドを持ったメンバーひとり一人が気持ちよく働ける環境づくりと、いかなる環境においても活躍できる普遍的に優秀な人材として成長し続ける組織作り、文化作りについて紹介させて頂きます。
- 株式会社エウレカ 金子 慎太郎、梶原 成親
内容
www.slideshare.net
- 自律と自立
- 自己組織化されたチームが必要
- タックマンモデルをベースにした
- ドラッカー風ワークショップ
- 嫌なことも好きなことも分かる
- その人の地雷を避けることもできるようになる
- インセプションデッキ
- 判断基準に迷ったときの判断基準に
- プロジェクトに対する認識のズレを減らせる
- チーム内の対話を増やすことが大事
- チームで対話して合意することが大事
- チームの問題を自分事に
- 偉い人の問題と考えないで自分の問題として扱えるように
所感
時間オーバーで最後まで話が聞けないのが残念でした。
自己組織化されたチームを作るためにどのような活動をしてどのような効果があったのか理解できました。
チームメンバーのことを知るためにドラッカー風エクササイズを実施するのは是非やってみようと思いました。
あとは、問題を自分の問題にするのは意識したい。ついつい、上の人が悪い、会社が悪いとか考えてしまいがちです。最近こういう傾向になりがちだったので改めて今抱えている問題を考え直したいと思いました。
コミュニティを長く続ける秘訣
本セッションでは、10年継続している企業主催コミュニティ、1年間でのべ6000人以上が参加した個人主催コミュニティ、そして年間600回もの勉強会が開催されるコワーキングスペースを運営するそれぞれの立場から、コミュニティのグロースや、持続的に運営する方法について語ります。
内容
企業主催の勉強会を10年続けたノウハウダイ公開
- 株式会社ビープラウド 佐藤 治夫
www.slideshare.net
- BPStudyは2007年9月から始めた(丸10年)
- 今までに320人の方が発表してくれた
- フリージャンルで多くの人に話せる勉強会
- 心が折れそうになることも
- 開催テーマの企画
- 倒産する人が見つからない、見つかっても日程が合わないなど
- 解決策 : 新刊技術書をチェック、カンファレンスページのチェックなどを行う
- 集客
- 50人会場で20~30人来れば人が集まっている感がでる
- 解決策 : 告知時の導線の改善、Webページの紹介文の改善
- ドタキャン対策
- リマインドのタイミング、参加枠の調整など
- 開催テーマの企画
- なぜ発表するのか
- 発表テーマを探す→自分の経験が整理される→勉強会で話す→自分の専門分野が見えてくる自信がつく→キャリアが変わる
- 発表したら良い内容
- 本に書いていない内容
- やってみて得た知見、最新情報、コツ・独自の理論、デモ・ライブコーディング
- 本に書いていない内容
個人主催でも4000人が集まった、IoTLTグロースの秘訣を探る
- dotstudio株式会社 菅原 のびすけ
- なぜ参加人数が増えているのか?
- Tips
- 頑張りすぎないのが大事
- お客さん意識は特にしない
- 片付けとかもみんなで
- IoTLTは運営は2人しかいない
コワーキングスペースでたくさんの勉強会を支えてみて
コワーキングスペース茅場町 Co-Edo 田中 弘治
会場費は参加者ひとり1,000円
- 懇親会開催にも対応
- 最初1フロアで運営していたが今では3フロアに
- 会場を貸す側からみた良い勉強会とは
- イベント内容を端的に説明できている
- タイトルだけで申し込みしたくなるのが理想
- 日程調整などの段取りが上手だと同日の進行もスムーズな傾向
- 来て欲しい人が明確になっている
- 開始時刻だけでなく開場時刻もきちんと書く
所感
長いことコミュニティを運営している方、継続的に集客しているコミュニティを運営している方、勉強会の会場を提供している方のノウハウや取り組み方を学ぶことができました。
BPStudyは継続的に月1回開催を10年間も続けているとか本当にすごいです。告知文を改善するためにWebライティングを学ぶというのは良さそうなので早速勉強しようと思いました。
IoTLTの緩い感じすごく良かったです。特に頑張りすぎないという話は印象的でした。参加者をお客様意識しないという考えは大事だなあと思いました。 どうしても「参加するんだからちゃんと対応しろよ!」という人が出てきてしまうと思いますが、そうは思わずに「緩い感じでもいいじゃん!」って人達が集まるようになってくるから良い雰囲気が継続できるのかなと思いました。
普段なかなかコワーキングスペースを運営している人の話なんて聞く機会が無いのでCo-Edoの話は新鮮でした。
勉強会を主催する人を大切にしている気持ちがビシバシと伝わってきました。こういう方のおかげで皆が学べる機会が提供されているのですね。
全体所感
コミュニティについて1日を通して考えることができて非常に有意義でした。
オープンな技術コミュニティも社内の技術コミュニティもコミュニティであることには変わりありません。さらには忘れがちですが、企業内の組織もまたコミュニティなのです。
内部、外部のコミュニティをどう繋げていくのか、どう相乗効果を出していくのか、そんなノウハウを学べた気がします。
コミュニティを盛り上げる方法、継続する方法に決まった定石があるわけではないです。自分のコミュニティにあった方法を他のコミュニティからパクりつつ最善な方法を探し続けていくことが大事なのだと改めて思いました。
私自身、社内のTechイベントみたいなものを主催しているので今回得たことを取り入れていって、ゆくゆくは社外も巻き込んでの情報共有ができていけるように精進していこうと思います。
Amazon Echo Showが発表されました
噂されていたAmazon Echo Showが発表されました。
噂通りのスクリーンのついたもので、6/28発売のようです。
開発系情報を発信しているAlexa BlogにもEcho Showについての記事があがっています。
Introducing the All-New Echo Show : Alexa Blogs
商品説明と開発者Blogを見たファーストインプレッションをTwitterでつぶやいていたので忘れないようにまとめておきます。
echo showきてるじゃん! / “Introducing Echo Show - Amazon Official Site” https://t.co/JryZmyLSZD
— uenot (@braitom) 2017年5月9日
まじでスクリーン付けちゃったよ...
— uenot (@braitom) 2017年5月9日
まじでスクリーン付けちゃったよ...
— uenot (@braitom) 2017年5月9日
ビデオ通話できるのかー。ずるいなー。CortanaのやつのSkype使えるという利点消してきたな
— uenot (@braitom) 2017年5月9日
これ画面あるってことはSkillsの開発は画面のUIも考えないといけないのか?
— uenot (@braitom) 2017年5月9日
YouTubeの再生もできるのか。タブレットでいいじゃんって思うけど常時起動状態であるからまた違う体験になるのか。
— uenot (@braitom) 2017年5月9日
Intel入ってると pic.twitter.com/OJOS1WoX2X
— uenot (@braitom) 2017年5月9日
これOS何が動いてるんだろ?
— uenot (@braitom) 2017年5月9日
Alexa Blogも更新されてた。>Introducing the All-New Echo Show : Alexa Blogs https://t.co/wNDguljskv
— uenot (@braitom) 2017年5月9日
あーなるほど。 Alexa skill cardがUIになるのか。
— uenot (@braitom) 2017年5月9日
近いうちに新しい開発ツールを公開予定って書いてあるな。これでディスプレイとビデオのインターフェイスを追加すると。
— uenot (@braitom) 2017年5月9日
合わせてSmart Home Skill APIとやらも追加されてこれ使うとカメラにアクセスできるのが作れるのかな
— uenot (@braitom) 2017年5月9日
ビデオ通話強いなー。離れた家族と今より気軽に通話できるようになる。それこそ子供が「Alexa, おばあちゃんに電話して」で繋がるもんな。そのために2台購入は割り引くと。で、Alexaというプラットフォームのシェアを広げるわけか。
— uenot (@braitom) 2017年5月9日
これスマートフォンにAlexaアプリ入っていたら通話やメッセージ受け取れるのだろうか?もしそうなら既存のメッセージングアプリのシェアを一気にひっくり返す可能性あるな。
— uenot (@braitom) 2017年5月9日
しかもAlexaがのっているカーナビとかでも受けられたら相当強い。
— uenot (@braitom) 2017年5月9日
これは後から参入するGoogleやApple、LINEは勝ち目あるのだろうか...日本ならLINEは勝てそうな気もするが
— uenot (@braitom) 2017年5月9日
ということでスクリーンなんか付けちゃってタブレットでいいじゃんって最初は思っていたけど予想以上にすごいものな気がしてきた。これは面白くなってきたぞ。
— uenot (@braitom) 2017年5月9日
音声アシスタント分野ますます面白くなってきました。 これによりAmazonの独走状態がさらに続くのか、それとも他社も負けじと何か出してくるのか楽しみなところです。
しかし、MicrosoftのBuildの前日に発表してくるとかさすがですね…これでCortana Skills Kitの存在がちょっと薄くなってしまう。
SlackのStatusを簡単に変更できるChrome拡張をつくった
作りました。
定型パターンを登録しておくとボタン押すだけでSlackのステータスを変更できます。
背景
先日Slackに自分の状態を設定できる新しい機能が追加されました。
絵文字とテキストで自分の状態を表すことができます。
この手の自分の状態を表す機能は一般的にチャットツールと呼ばれるものには存在しています。 Skypeにもありますよね。連絡可能とか取り込み中とかでるアレです。
今までもユーザーがアクティブか非アクティブか、Do Not Disturbモードかどうかくらいの範囲ならユーザー状態を確認できました。
しかしこれだけだと、話しかけてもよいのか、忙しくて話しかけないほうがよいのか、今日何をやっているのかといった具体的な状態がわかりませんでした。
そこでこの機能を使えばそういった細かいこともメンバーに伝えることができるというわけです。
Chrome拡張にした理由としては何をするにしてもブラウザを起点とすることが多いと思ったからです。 JIRAやTrelloでタスクを確認するにしてもスケジュールを確認するにしても今の時代ブラウザ中心なので。
簡単な使い方について
使い始めるにはまずオプション画面からSlack API Tokenと絵文字、ステータステキストの組み合わせを登録しておく必要があります。
オプション画面はアイコンを右クリックして。「オプション」を選択するか、Chromeのメニューから「その他ツール」→「拡張機能」を選択して本拡張の「オプション」ボタンを選択します。

Statusは最大5件まで登録しておけます。定型パターンなので5つもあれば十分だと思ったので5つとしています。
絵文字とテキスト両方入れてもOKですし、どちらか片方だけを入力してもOKです。なお、絵文字を空白にするとSalckがデフォルトで💭をセットする仕様のようです。
また、5つ全てを登録する必要もありません。登録しなかった箇所はClear Setting扱いになるようにしています。このボタンを押すと設定したステータスをクリアしてくれます。

なぜ作ったか
もっとメンバーの状態を簡単になんとなく把握したいと常々思っています。
分報チャンネル等に自分のやっていることをガンガン垂れ流している人だと何やっているのか簡単に把握できますが、自分の作業をあまり垂れ流したくない人います。また、作業を随時垂れ流すということは習慣になっていない人からするとそれなりに負荷がかかります。 人によってはオンラインにいるもののRom専となり一切発言しないなんてことも起こりえます。
そうなると「あれ?お願いした作業進んでいるのだろうか?」とか「締め切りがもうすぐの仕事やっている気配ないけど何か他の作業いそがしいのだろうか?」などが気になってしまいます。 特に、リモートワークなどをしていて顔を合わせる頻度が少ないとこの辺りは問題になってきます。
もちろん作業の進捗だけが知りたいわけではありません。 最近何に興味があるのかとか週末何してたのかといったそういうことも気になります。こういう話題は雑談のきっかけにもなりますしね。
そんな時に便利なのがこのステータスです。 作業を始める前などに設定しておけばOKなわけです。 作業の状況だけでなく、自分の状態やハマっていることなんかを設定しておくのもよいと思います。
例えばこんな感じ。
- 「💪 今日は○○の作業中心にやります」
- 「🙅 今は集中タイム。なるべく話しかかけないで」
- 「🙆 気軽に話しかけてもらってOK」
- 「😵 ○○の実装にドハマり中…」
- 「🎥 シンゴジラ見てきた。やばい」
- 「⚔️ ドラクエはじめた」
しかし、いちいち入力するのはめんどくさいですよね。
こういったよく使いそうなものを登録しておいて気軽にステータス変更できるようにすればみんなこの機能を使うようになるのではと考えました。
これにより以下の効果を狙えるのではという期待があります。
- チーム内の作業状況が把握しやすくなる
- チームのコミュニケーションを促進するきっかけになる
さいごに
というわけでよかったら使ってみてください。 これがきっかけで皆さんのチームコミュニケーションの活性化に貢献できたら幸いです。
ステータスの使い方は各チームごとにいろんな個性が出る気がしているので面白い使い方、効果的な使い方等を共有したいものです。
Bash on Ubuntu on Windowsにおけるpyenv経由でのPythonインストール
Bash on Ubuntu on Windowsにおいてpyenv経由でPythonを入れようとしたら軽くハマったのでメモ。
pyenv自体のインストールはドキュメント通りで問題無くできます。
さてさくっと入れるか。
[~] pyenv install 3.6.1 Downloading Python-3.6.1.tar.xz... -> https://www.python.org/ftp/python/3.6.1/Python-3.6.1.tar.xz Installing Python-3.6.1... BUILD FAILED (Ubuntu 14.04 using python-build 1.0.10-2-geef042a) Inspect or clean up the working tree at /tmp/python-build.20170401003019.1617 Results logged to /tmp/python-build.20170401003019.1617.log Last 10 log lines: checking for --with-universal-archs... no checking MACHDEP... linux checking for --without-gcc... no checking for --with-icc... no checking for gcc... no checking for cc... no checking for cl.exe... no configure: error: in `/tmp/python-build.20170401003019.1617/Python-3.6.1': configure: error: no acceptable C compiler found in $PATH See `config.log' for more details
C compilerがないっぽい。gcc入れる。
[~] sudo apt-get install gcc
再トライ。
[~] pyenv install 3.6.1 Downloading Python-3.6.1.tar.xz... -> https://www.python.org/ftp/python/3.6.1/Python-3.6.1.tar.xz Installing Python-3.6.1... BUILD FAILED (Ubuntu 14.04 using python-build 1.0.10-2-geef042a) Inspect or clean up the working tree at /tmp/python-build.20170401004019.6758 Results logged to /tmp/python-build.20170401004019.6758.log Last 10 log lines: creating Modules/Setup creating Modules/Setup.local creating Makefile If you want a release build with all optimizations active (LTO, PGO, etc), please run ./configure --enable-optimizations /home/braitom/.pyenv/plugins/python-build/bin/python-build: 行 746: make: コマンドが見つかりません
今度はmakeがない。ですよね。ごめんなさい入れます。
[~] sudo apt-get install make
今度こそ。
[~] pyenv install 3.6.1 Downloading Python-3.6.1.tar.xz... -> https://www.python.org/ftp/python/3.6.1/Python-3.6.1.tar.xz Installing Python-3.6.1... BUILD FAILED (Ubuntu 14.04 using python-build 1.0.10-2-geef042a) Inspect or clean up the working tree at /tmp/python-build.20170401004228.15164 Results logged to /tmp/python-build.20170401004228.15164.log Last 10 log lines: File "/tmp/python-build.20170401004228.15164/Python-3.6.1/Lib/ensurepip/__main__.py", line 4, in <module> ensurepip._main() File "/tmp/python-build.20170401004228.15164/Python-3.6.1/Lib/ensurepip/__init__.py", line 189, in _main default_pip=args.default_pip, File "/tmp/python-build.20170401004228.15164/Python-3.6.1/Lib/ensurepip/__init__.py", line 102, in bootstrap _run_pip(args + [p[0] for p in _PROJECTS], additional_paths) File "/tmp/python-build.20170401004228.15164/Python-3.6.1/Lib/ensurepip/__init__.py", line 27, in _run_pip import pip zipimport.ZipImportError: can't decompress data; zlib not available make: *** [install] エラー 1
zlibがないっぽい。すいません入れます。
[~] sudo apt-get install zlib1g-dev
4度目の正直。
[~] pyenv install 3.6.1 Downloading Python-3.6.1.tar.xz... -> https://www.python.org/ftp/python/3.6.1/Python-3.6.1.tar.xz Installing Python-3.6.1... WARNING: The Python bz2 extension was not compiled. Missing the bzip2 lib? WARNING: The Python readline extension was not compiled. Missing the GNU readline lib? ERROR: The Python ssl extension was not compiled. Missing the OpenSSL lib? Please consult to the Wiki page to fix the problem. https://github.com/pyenv/pyenv/wiki/Common-build-problems BUILD FAILED (Ubuntu 14.04 using python-build 1.0.10-2-geef042a) Inspect or clean up the working tree at /tmp/python-build.20170401005207.30873 Results logged to /tmp/python-build.20170401005207.30873.log Last 10 log lines: upgrade) ensurepip="--upgrade" ;; \ install|*) ensurepip="" ;; \ esac; \ ./python -E -m ensurepip \ $ensurepip --root=/ ; \ fi Collecting setuptools Collecting pip Installing collected packages: setuptools, pip Successfully installed pip-9.0.1 setuptools-28.8.0
あれ? ここで気づきました。そうだこれはUbuntuだった。
結論
ということで最初にまるっといれておけばOKです。
[~] sudo apt-get install git gcc make openssl libssl-dev libbz2-dev libreadline-dev libsqlite3-dev
教訓
Visual Studio 2017のテーマを変更する
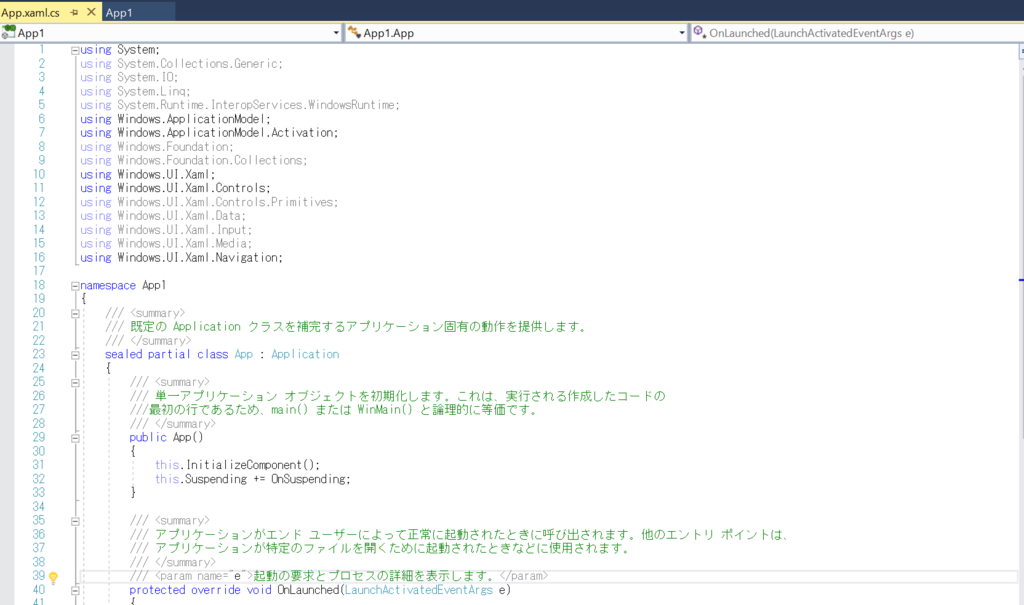
Visual Studio 2017のテーマを変更する方法です。
正直、Visual Studioを真面目に使うのはVisual Studio 2012以来です。 実に5年ぶりです。 デフォルトダークなテーマがあったりとだいぶイケてる感じになっていて満足しています。
しかし、なんかコードが見づらい感じがしたので変更することにしました。
設定方法は特に難しいとことはありません。 以下のサイトでいろいろなテーマが公開されているので好きなものを選んで入れればOKです。
設定方法
具体的な手順に入っていきます。
テーマの選定とダウンロード
こちらから好きなテーマを探します。
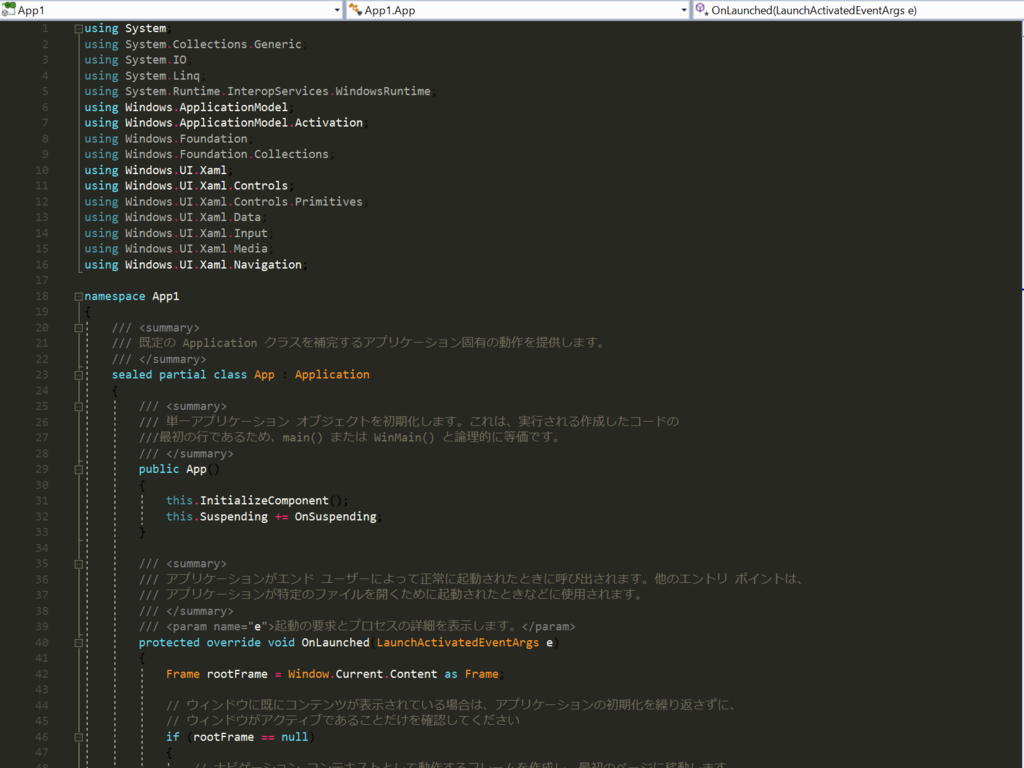
私は定番のMonokaiを使うことにしました。
注意点としては「Visual Studio 2015」を選択した上でダウンロードすることです。今回Visual Studio 2017に適用しますが2015のものでも問題なく適用できることを確認しています。

テーマをVisual Studioにインポートする
[ツール]>[設定のインポートとエクスポート]と進んで[設定のインポートとエクスポート ウィザード]を開く
[選択された環境設定をインポート]を選択して[次へ]
現在の設定の保存画面になるので、現在の設定を保存するか上書きするかを選択して[次へ]
インポートする設定コレクションの追加画面になるので、左下の[参照]から先ほどダウンロードしたテーマ(xxxxx.vssettings)を選択してインポートする
たったこれだけです!
おまけ
フォントも変更するとさらにいい感じになります。
[ツール] > [オプション] > [環境] > [フォントおよび色] > [フォント]から変更できます。
お勧めは、「Consolas」です。
さいごに
Before、Afterを見てみましょう。
Before

After

いい感じですね。